ControlNet的Inpaint主要功能和我們過去圖生圖裡的Inpaint局部重繪大致是一樣的作用,而其中一個預處理器(inpaint_only_lama)還可以產出不錯的背景填充延伸圖(Outpainting)。
Inpaint的預處理器
首先,在文生圖底下,我們先來看三種預處理器處理過的預處理圖與最終成像效果的差異 : inpaint_only、inpaint_global_harmonias、inpaint_only+lama
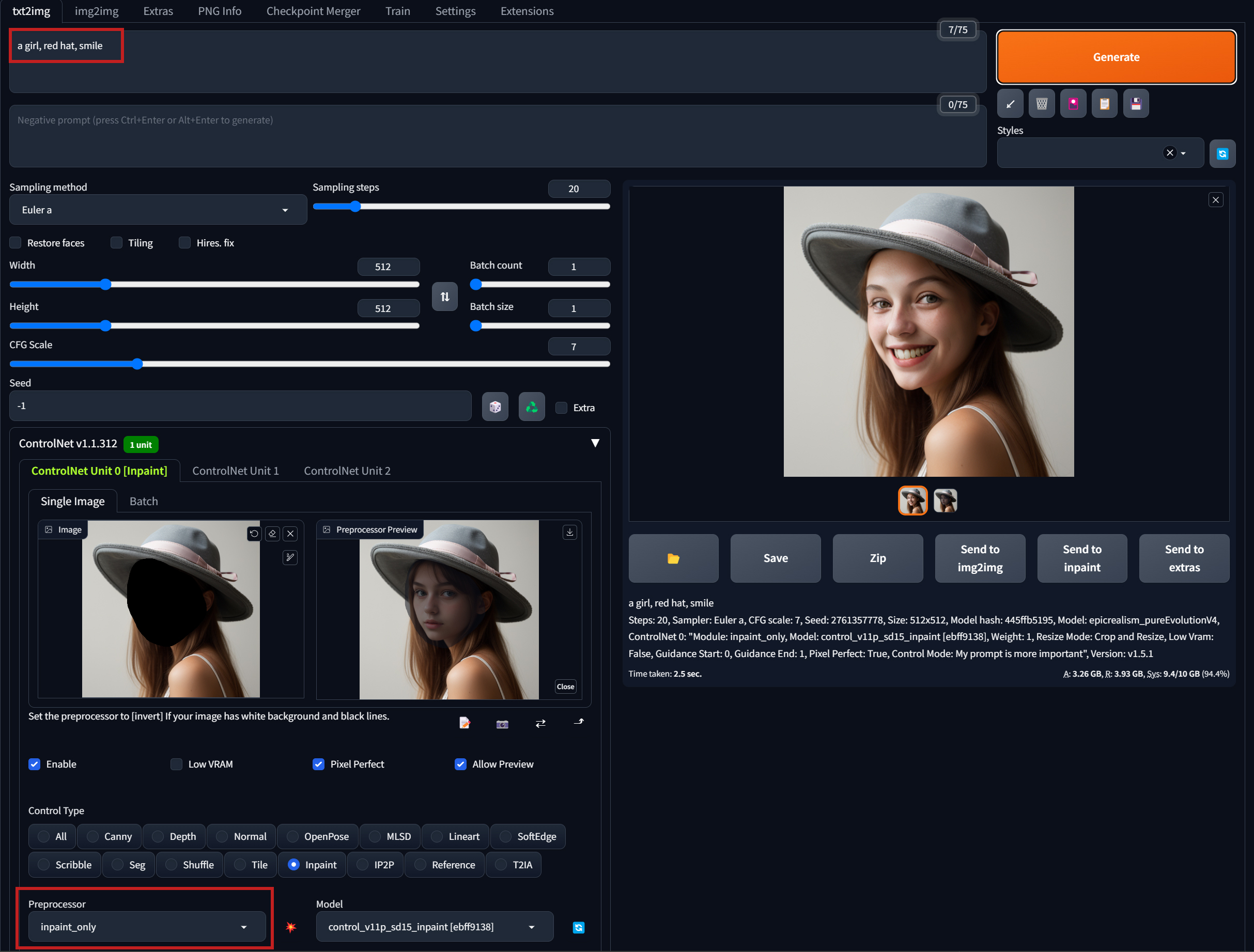
提示詞 : a girl, red hat, smile。但ControlNet的Inpaint只塗黑臉部。Control Mode : 提示詞更重要。
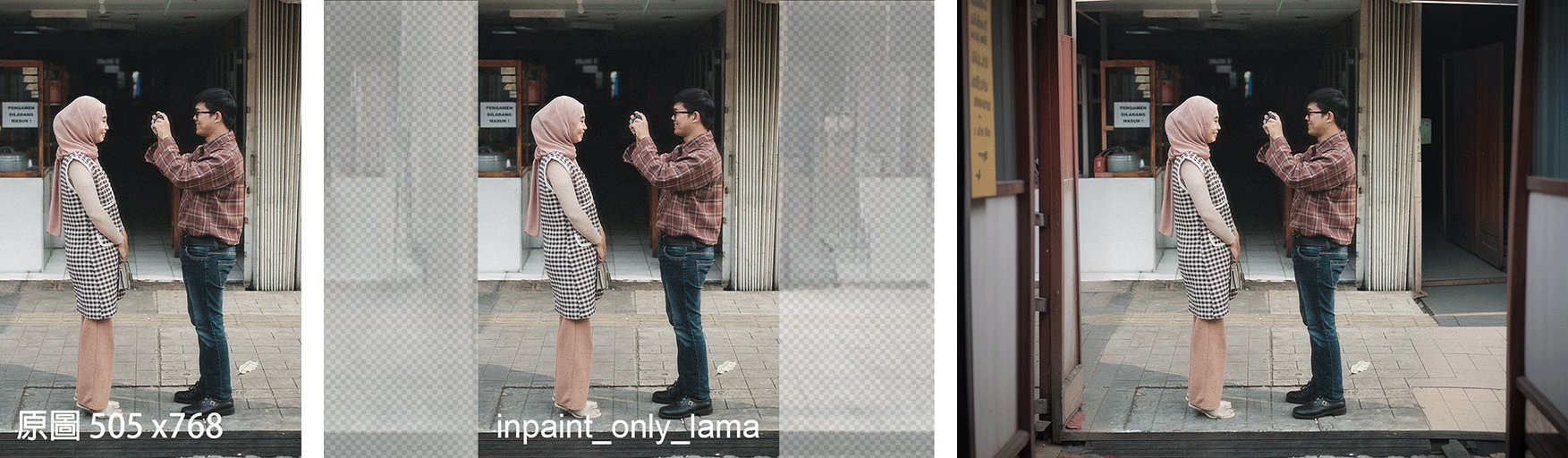
inpaint_only、inpaint_global_harmonias的預處理器,會把塗黑處轉成半透明,但還保留原臉部外觀。而inpaint_only+lama把塗黑處轉成半透明同時,也把原本臉部的內容去除掉了。而最終成像效果則是 :
- inpaint_only : 只針對塗黑範圍重繪,提示詞有提到 “red hat” 和 “smile”,但這裡只會修改臉部表情,不影響帽子。
- inpaint_global_harmonias : 除了塗黑範圍,會對整張圖進行重繪,如案例在提示詞有”red hat” ,雖然帽子並不在塗黑範圍裡,但最後仍然會被提示詞影響,重畫成紅色帽子。
- inpaint_only+lama : 這個案例的成像效果和inpaint_only一樣,但它主要的強項功能不在此。而是能夠將背景無中生有延伸,這個後面我們會再實作測試。
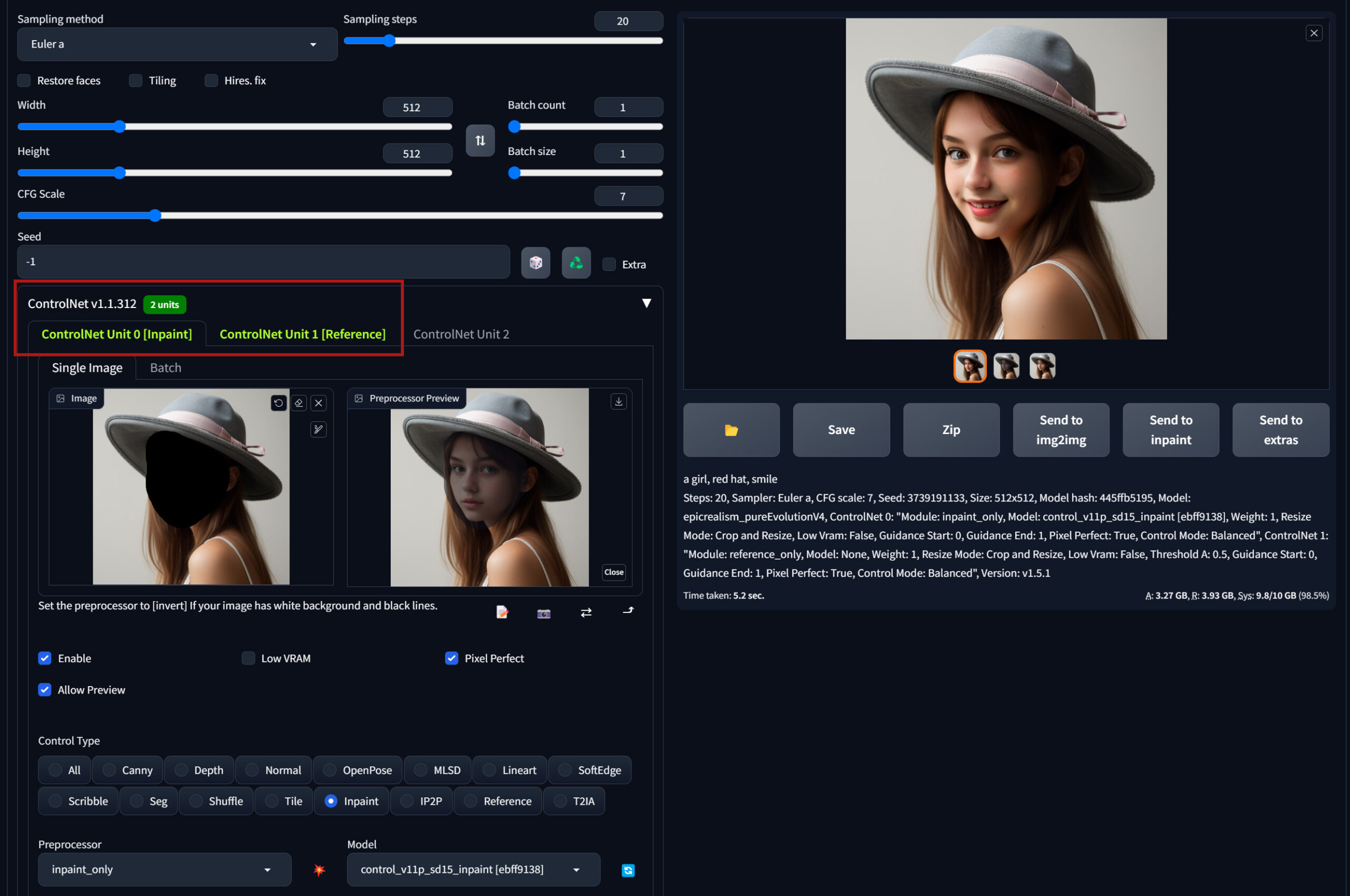
上面的例子可以把臉部表情換成我們要的笑臉,但人臉的五官長相也是換成了另一個人,看不出是同一個女孩。如果這裡把ControlNet的Reference(參照原圖提取出人物的某些外貌特徵)搭配一起使用看看效果如何。能不能畫出同一個女孩的笑臉~
這樣並排一起看,效果就很明顯,加了Reference的笑臉與原圖女孩最像同一個人(雖然微笑的幅度變小)。前一篇單一測試Reference時還覺得目前Reference沒好用到可以取代LoRa、人設統一的地步,但這樣一試,其實搭配著其它ControlNet時,也是能有不錯的應用效果。
Inpaint_only_lama的背景延伸
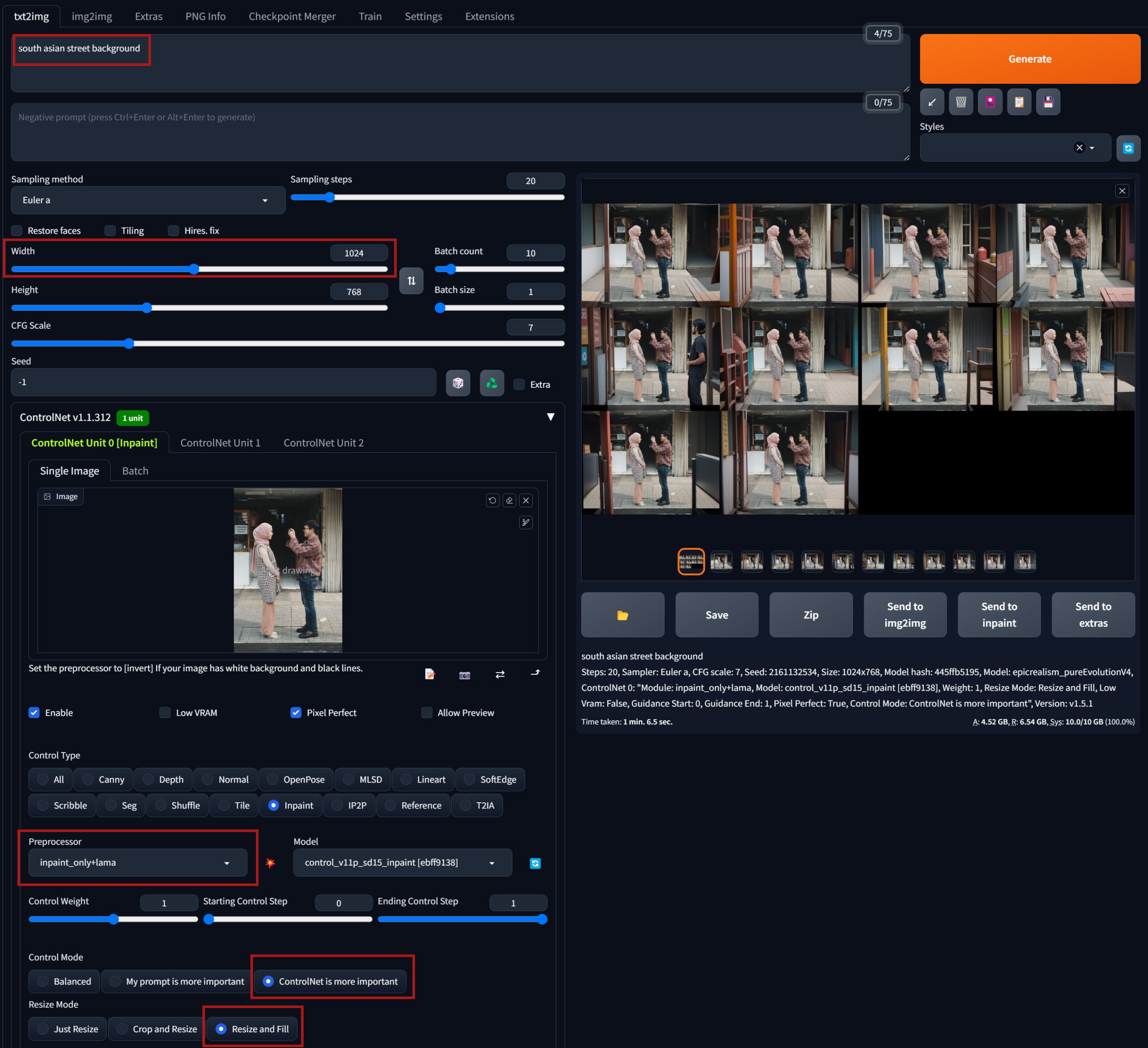
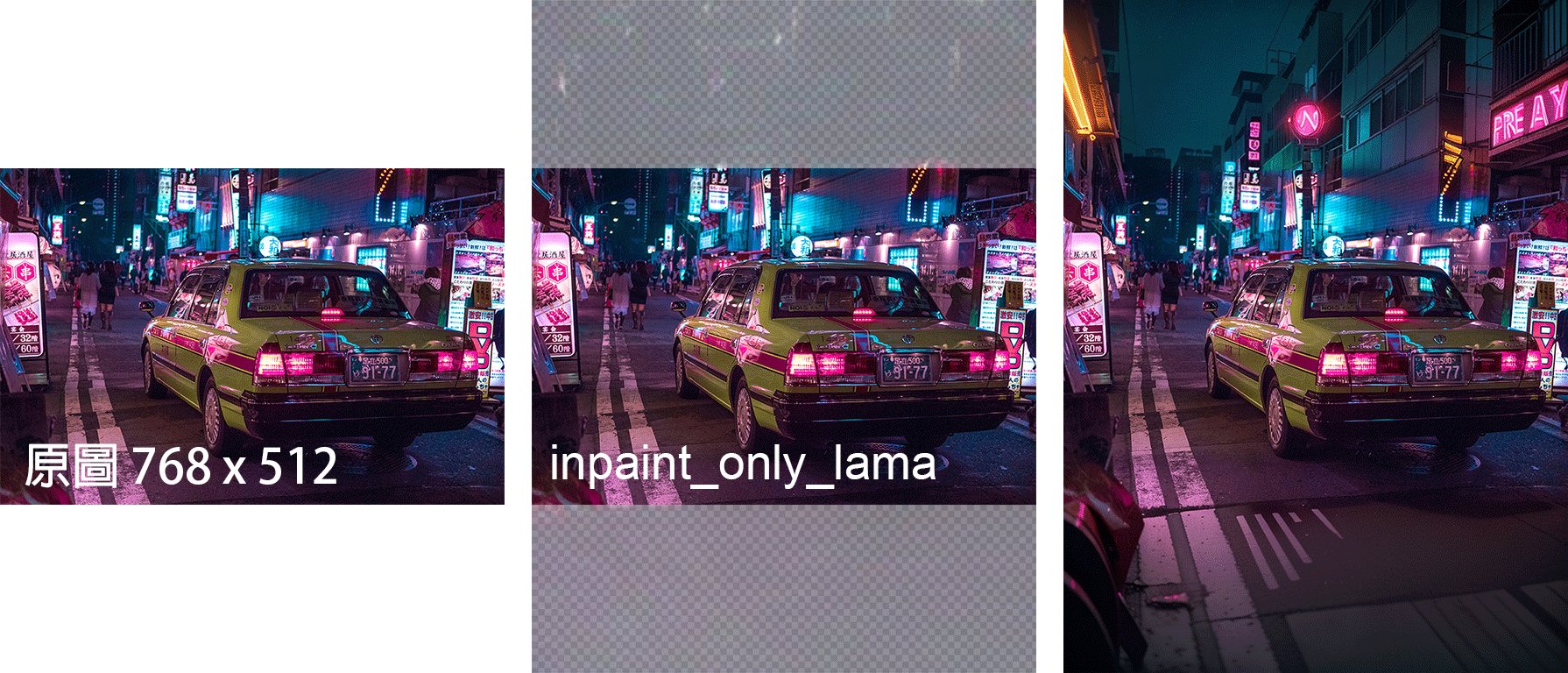
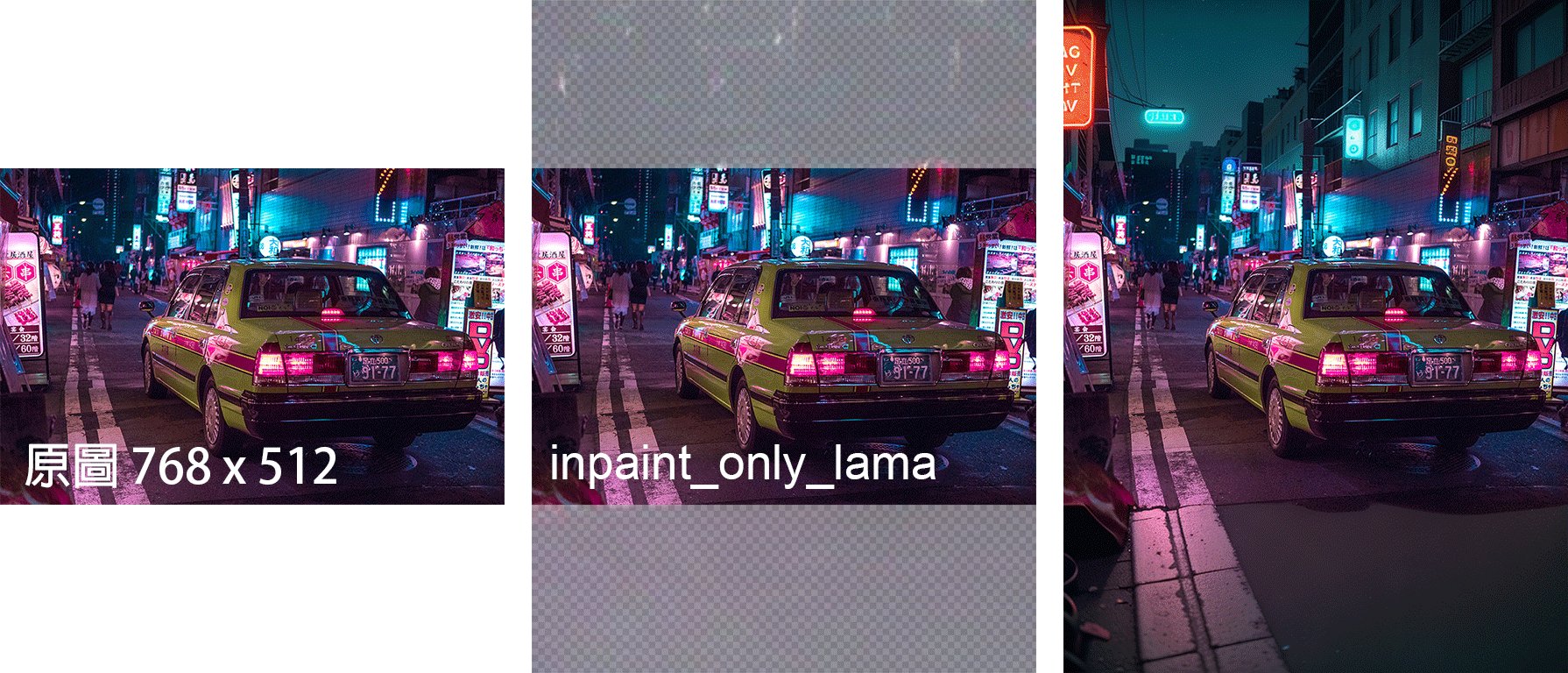
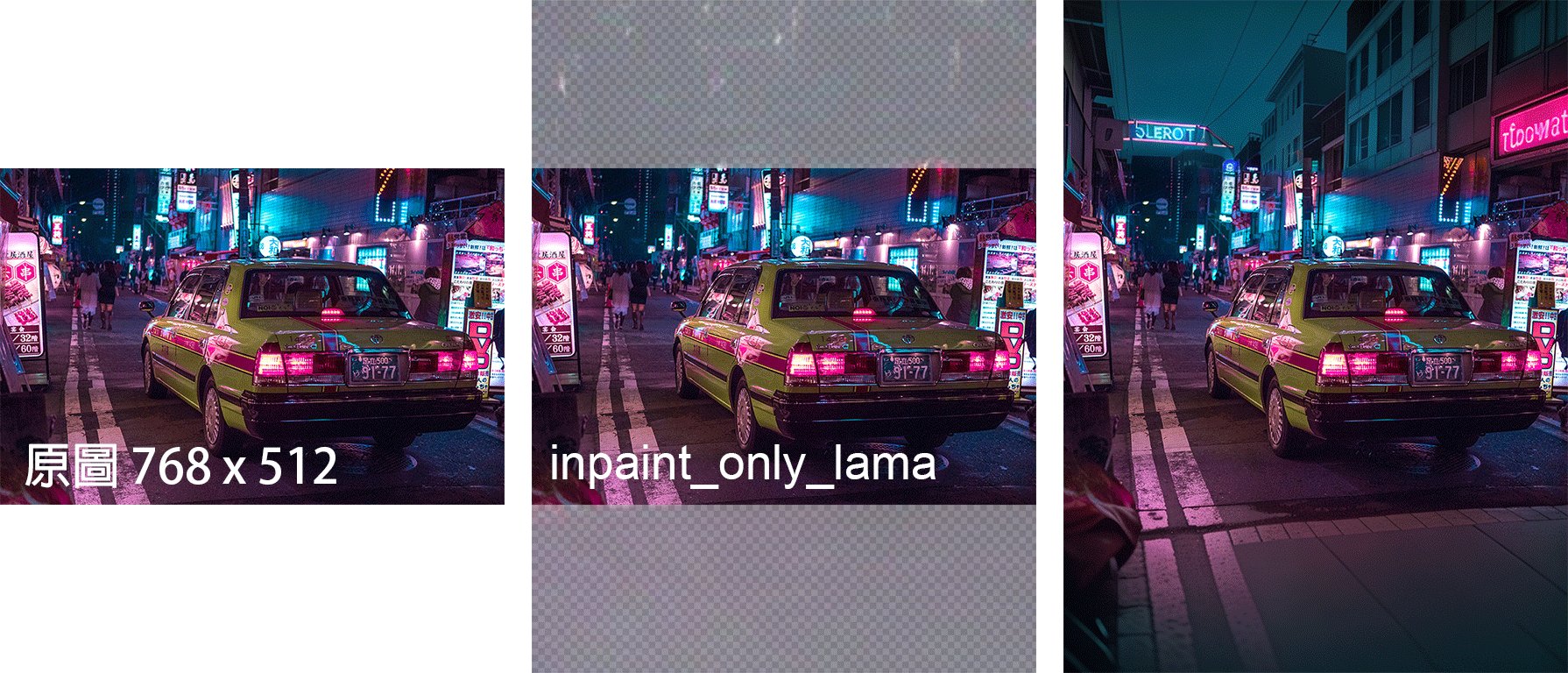
利用inpaint_only_lama的預處理器也能快速實現自動無中生有延伸填滿背景。提示詞基本上試過全空白也行,SD會先自行辨識現有背景內容去想像生成,但如果覺得最終成像不理想延伸出的背景不夠貼合自然的話,這時才再稍微提示補充一下畫面中目前背景的地點即可。
其它主要設定要注意的地方就是,Control Mode 選 ControlNet更重要,Resize Mode 選 Resize and fill。
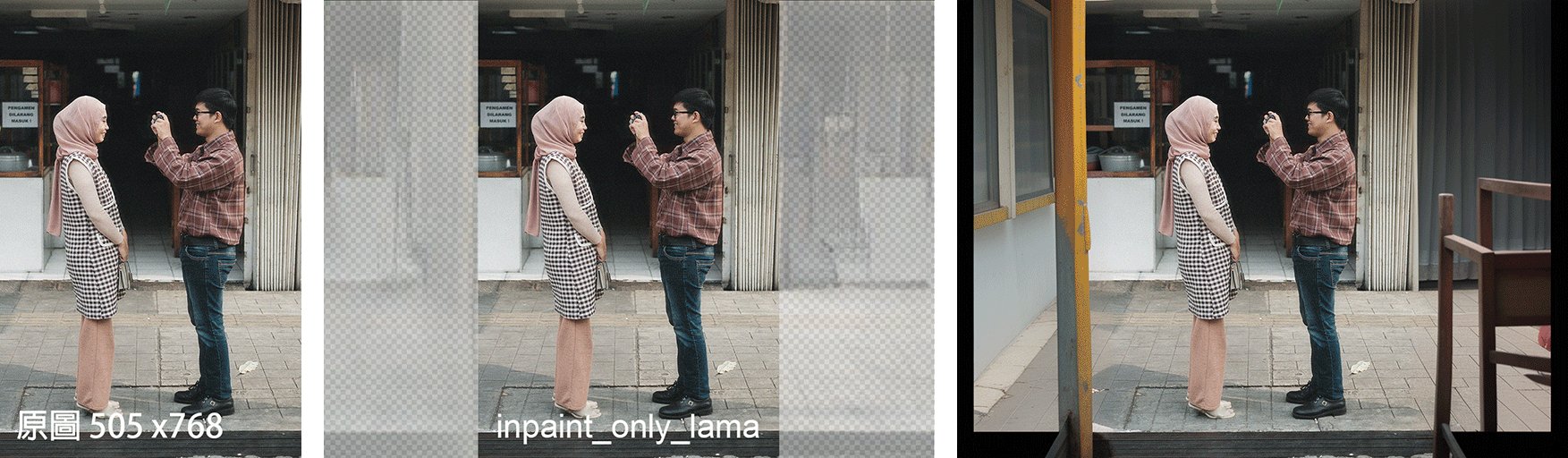
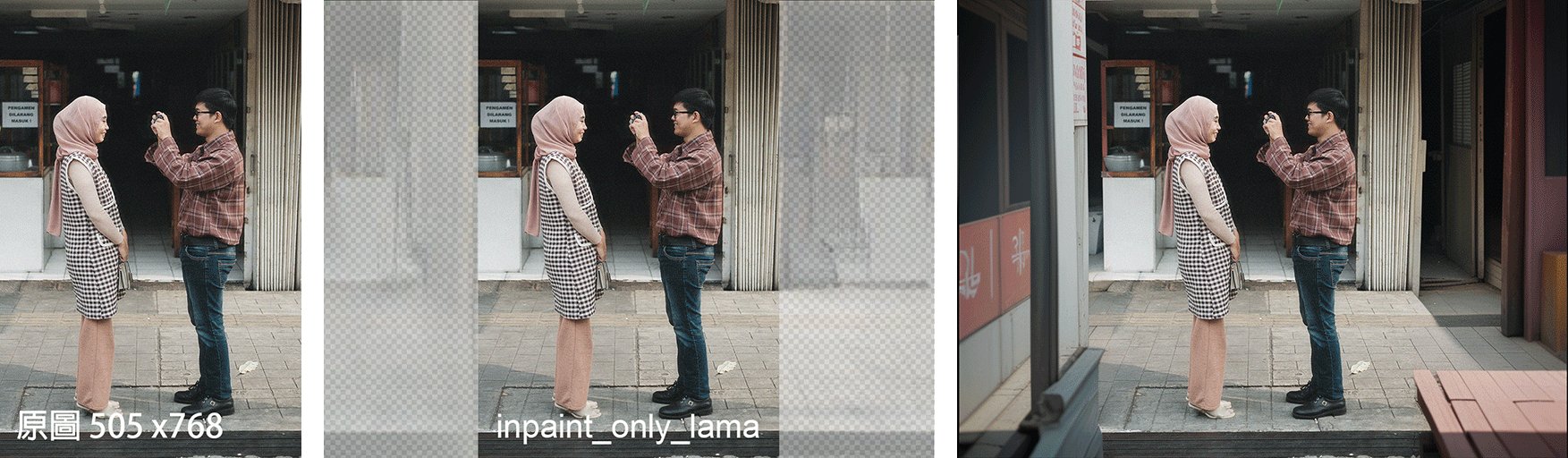
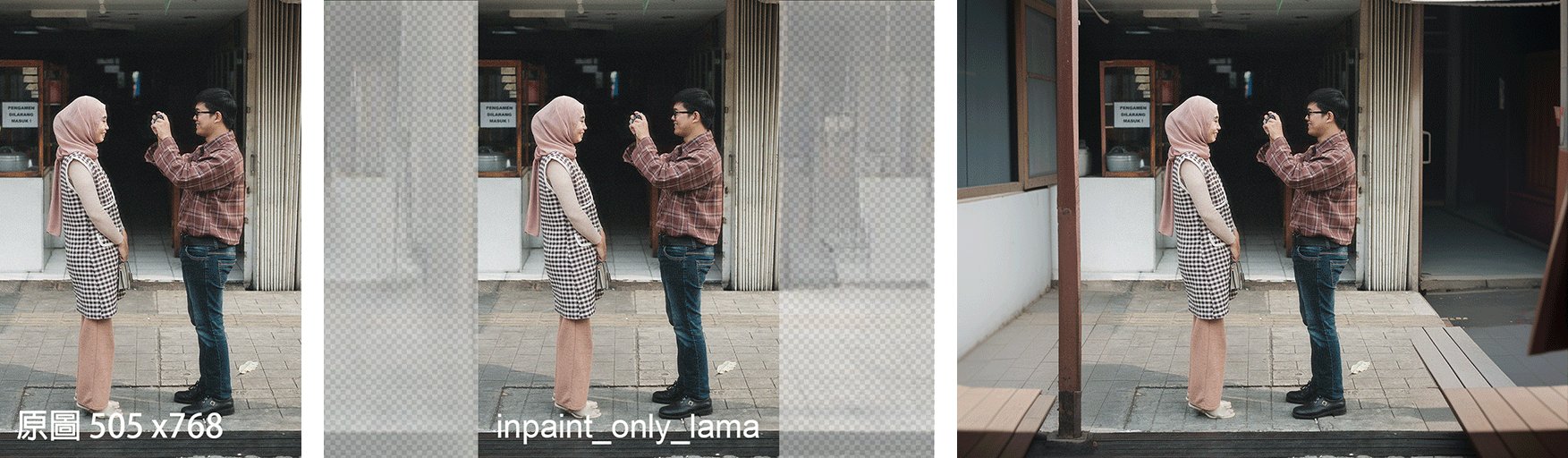
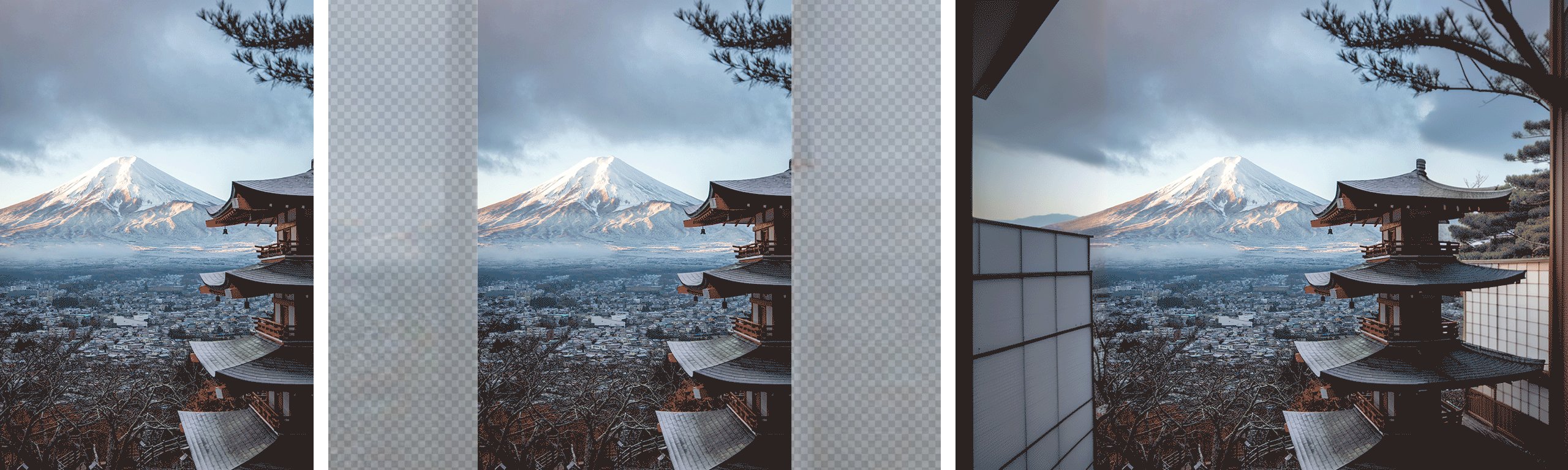
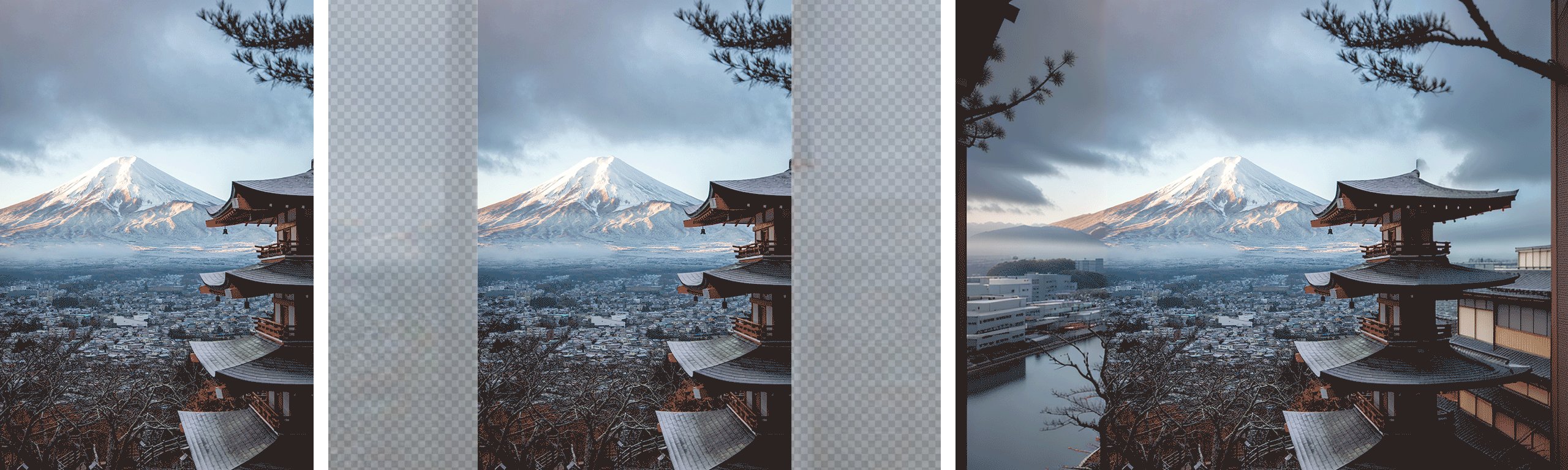
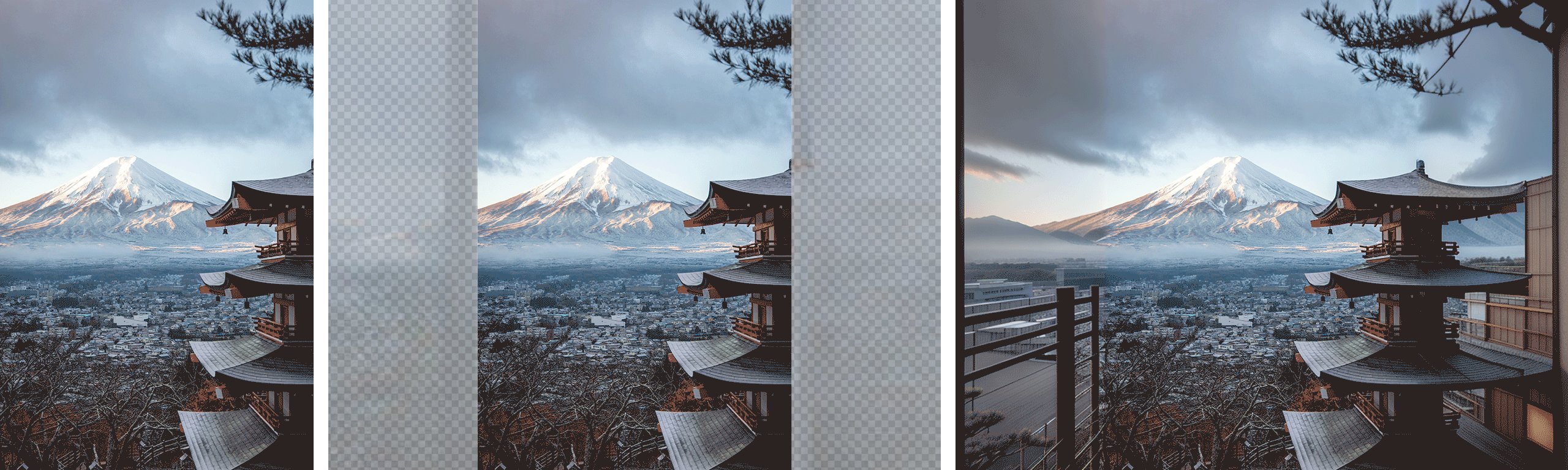
再來測試豎向延伸 :
如果畫面中需要填補延伸的部分都是背景,沒有切到明顯主體的話,基本上inpaint_only_lama處理的效果都不錯。不過還是有許多照片就無法填充延伸得這麼理想。
Inpaint_only_lama的背景延伸功能在圖生圖底下效果比較好~?
當初在看網上教學介紹inpaint_only_lama做背景延伸時就很納悶,為什麼大家都一定要在圖生圖底下去用Inpaint,甚至很多有提到,在圖生圖底下所延伸出的背景效果畫得比較好。但我比對測試,怎樣都試不出很明確的結論說,圖生圖下生成的背景延伸圖就有比較好,兩邊都差不多,有些圖有些時後試到哪邊比較適合的機會都有都一樣。
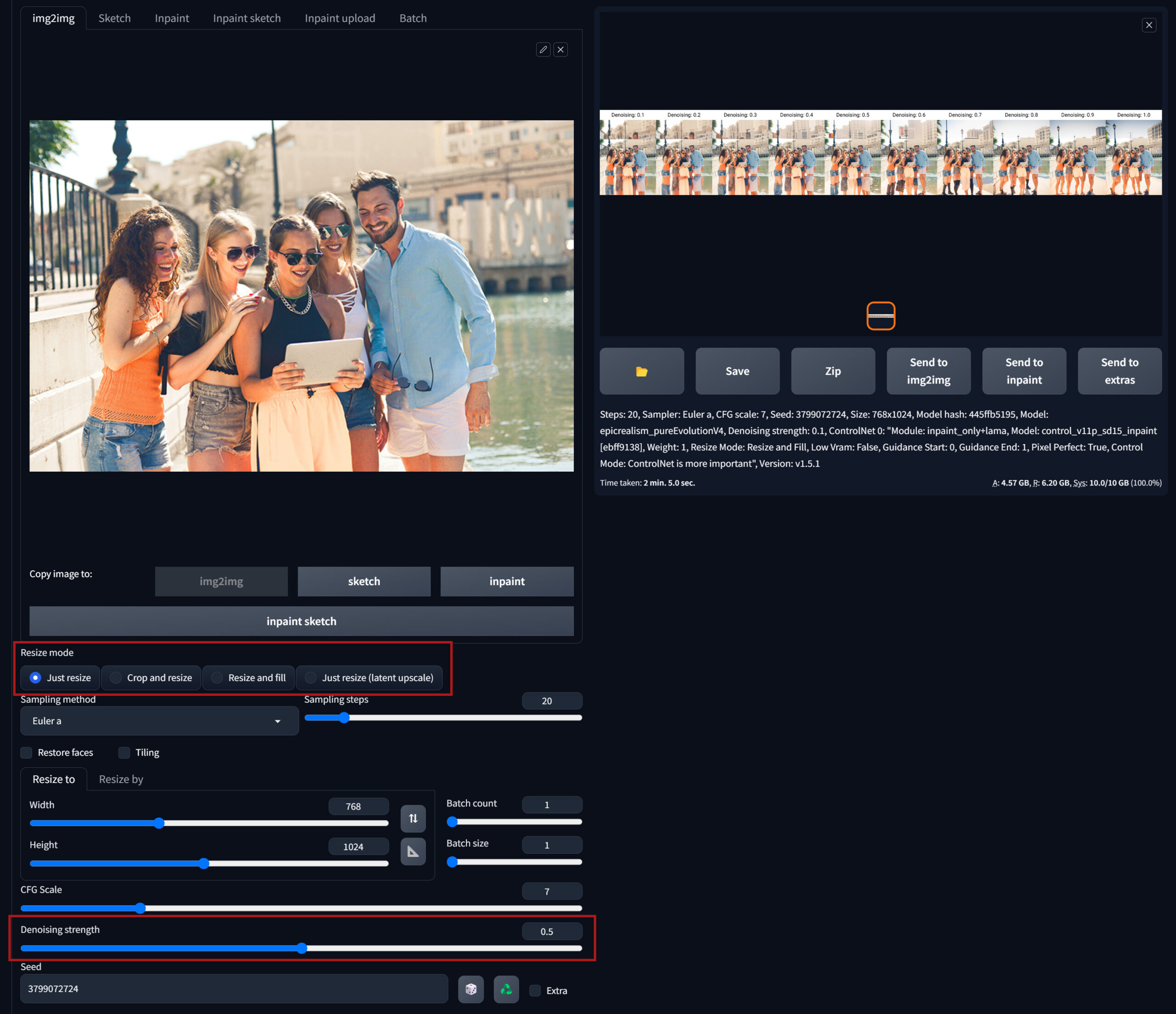
我們先來看在圖生圖底下使用inpaint_only_lama做背景延伸時所需要做的設定 :
ControlNet裡Inpaint的設定就和前面文生圖時一樣。其它在圖生圖介面中,只有2個參數我們來分別測試看看差別(下圖紅框處)
- Reize mode : 除了ControlNet裡的Resize mode,這裡也有一個Resize mode要設定。這裡勾選哪個都可以使用,只是對最後成像效果各有些許不同變化。
- Denoising strength : 要對背景進行填滿延伸,這裡的重繪幅度至少都要設定在0.7以上結果才比較正常理想。
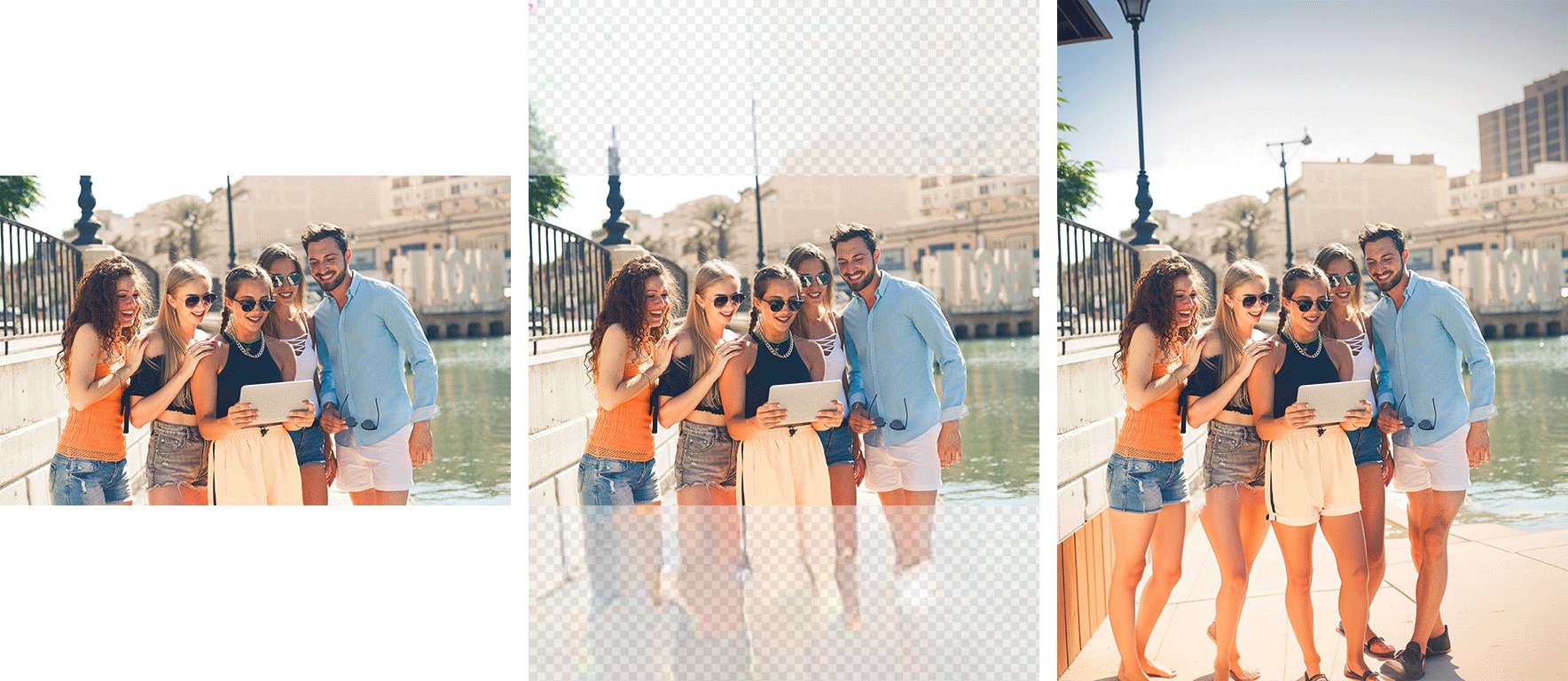
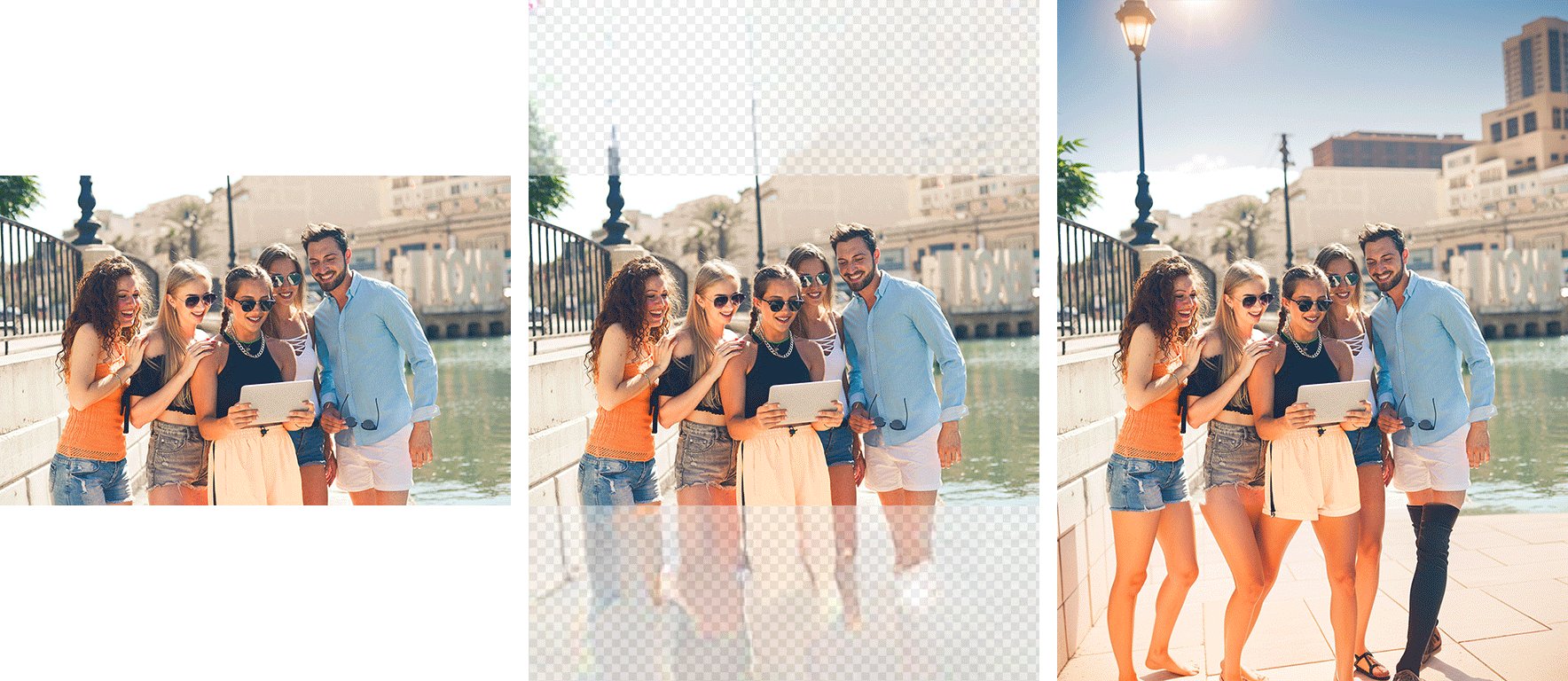
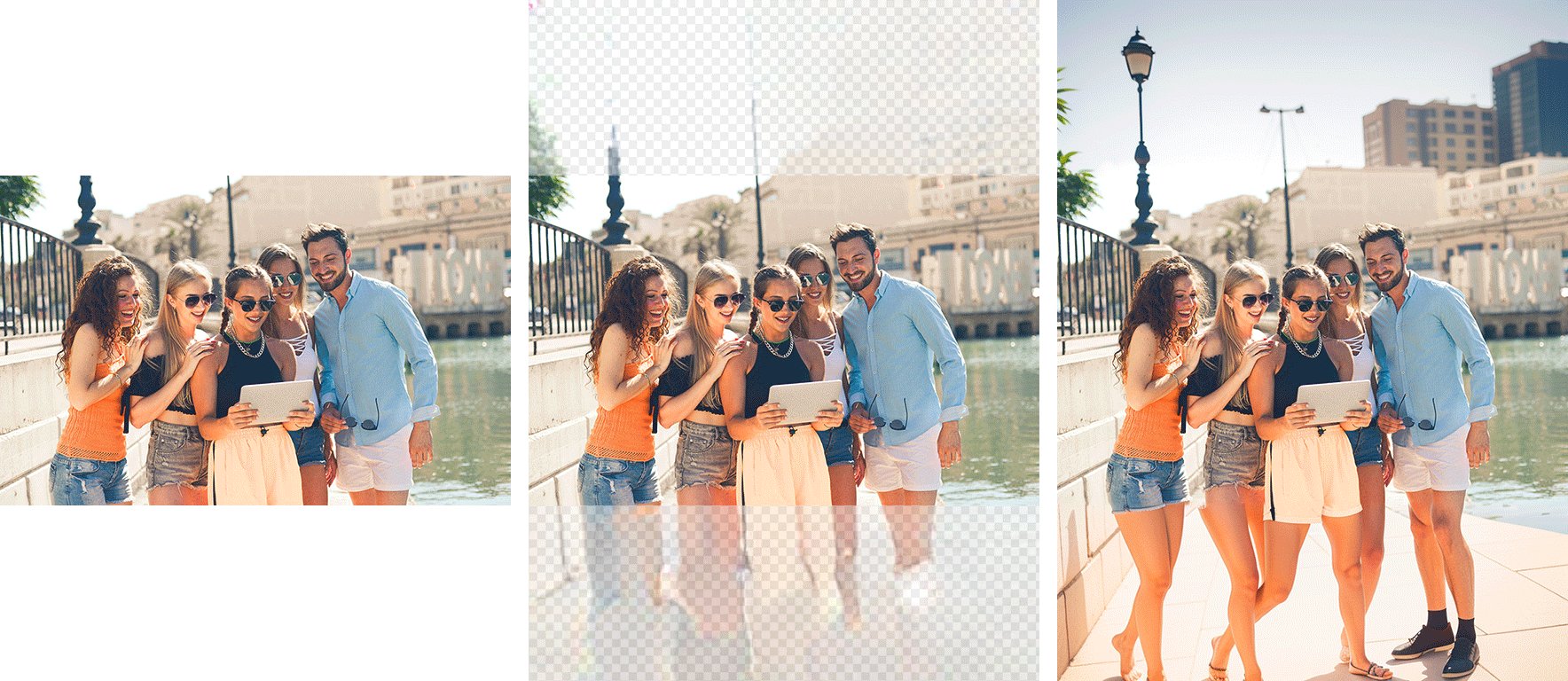
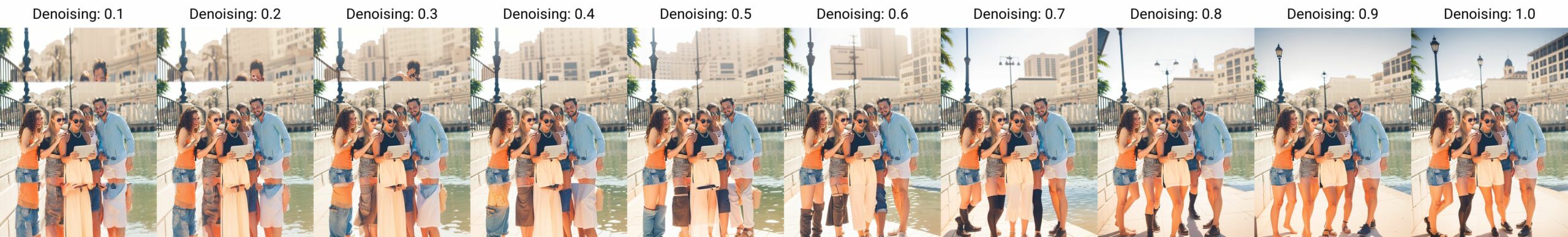
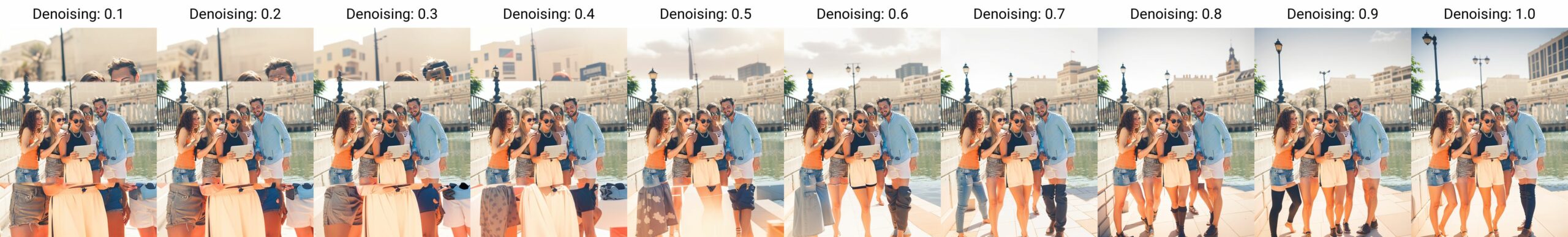
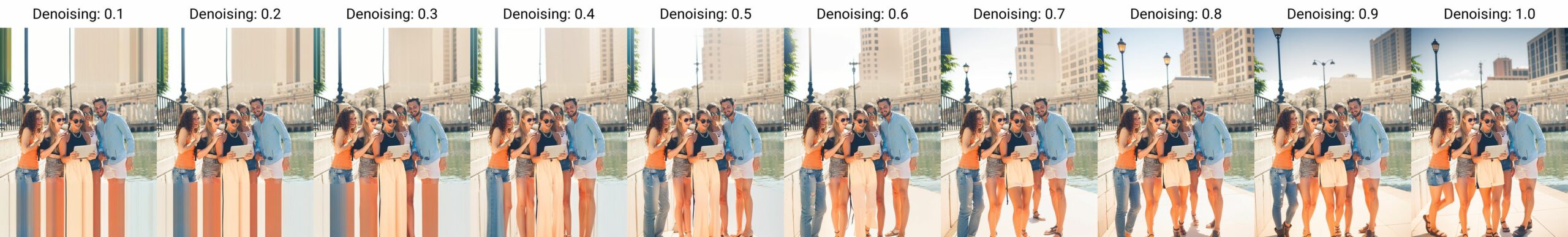
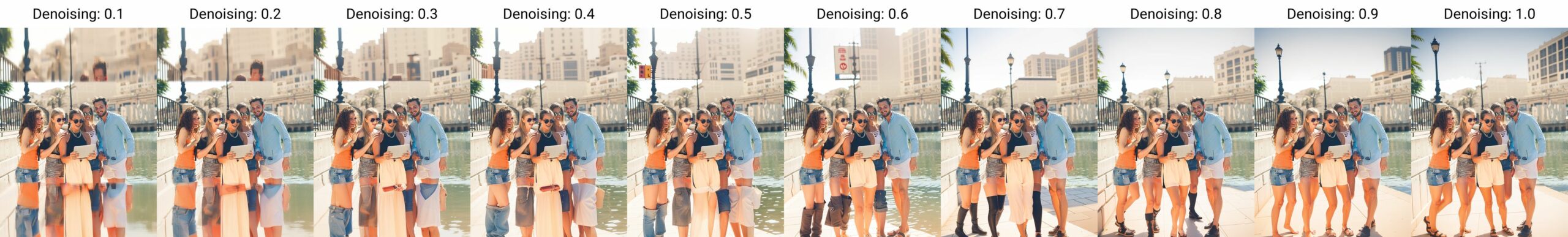
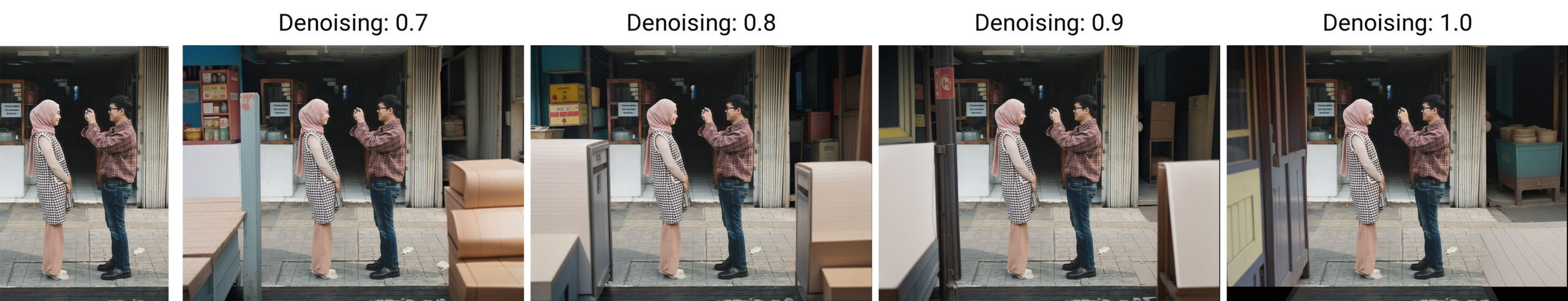
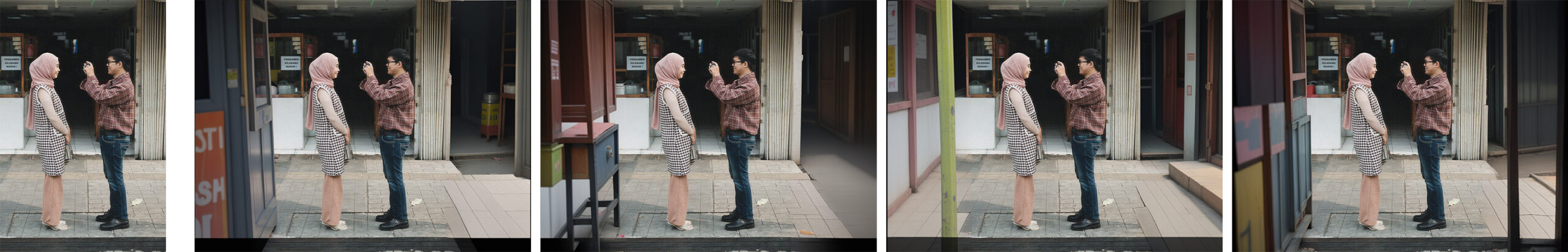
下面是測試Resize mode和Denoising strength不同參數下的對比圖(這裡Seed值我都是固定住用同一個,提示詞全空白) :
Resize mode : Just resize
Resize mode : Crop and resize
Resize mode : Resize and fill
Resize mode : Just resize(laten upscale)
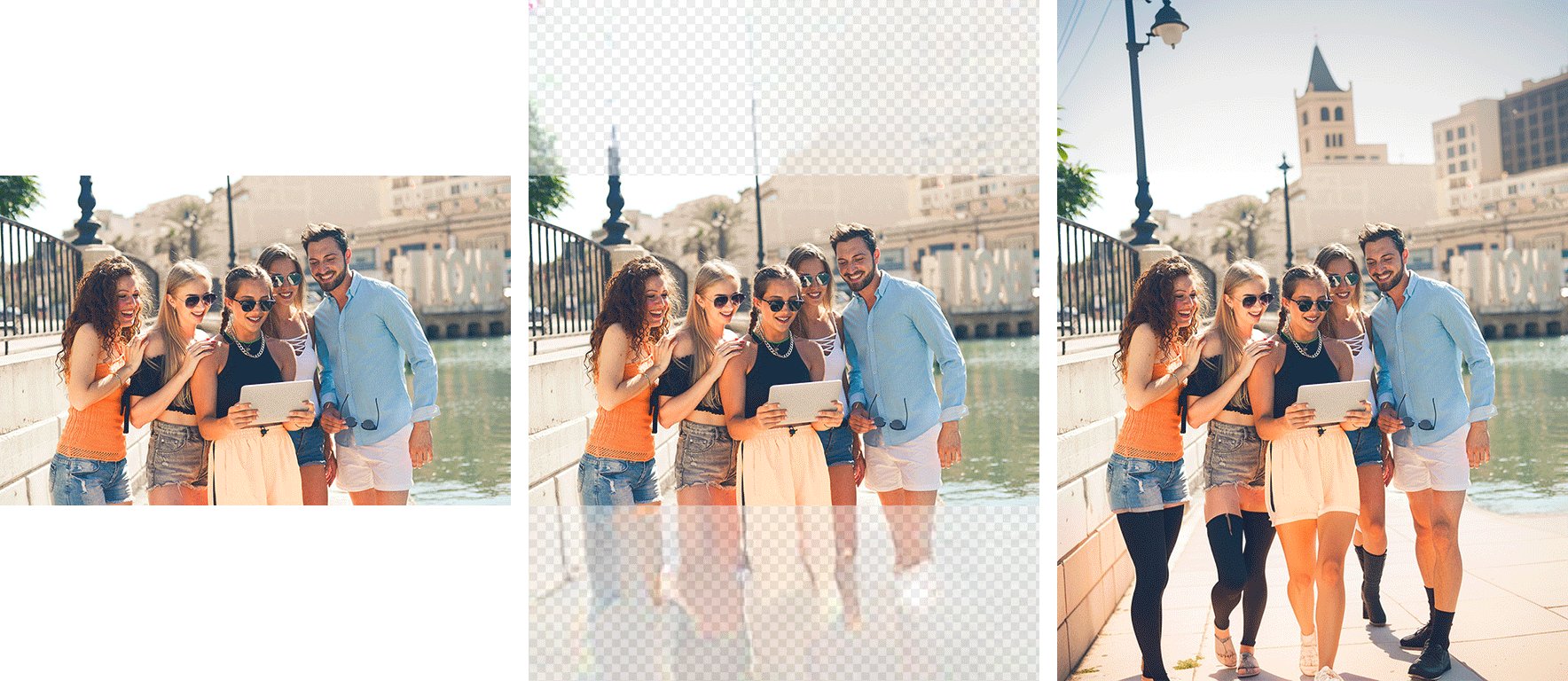
以上面這張多人合照的豎向延伸,用文生圖還是圖生圖底下去進行背景延伸的成果,基本上沒什麼差別,最多就是圖生圖底下你同一個Seed值下可以多刷幾張不同Denoising值(0.7~1之間)的成像做挑選,但要總結說在圖生圖底下所延伸出的背景效果畫得比較好這點感覺就比較不是這麼絕對了吧~
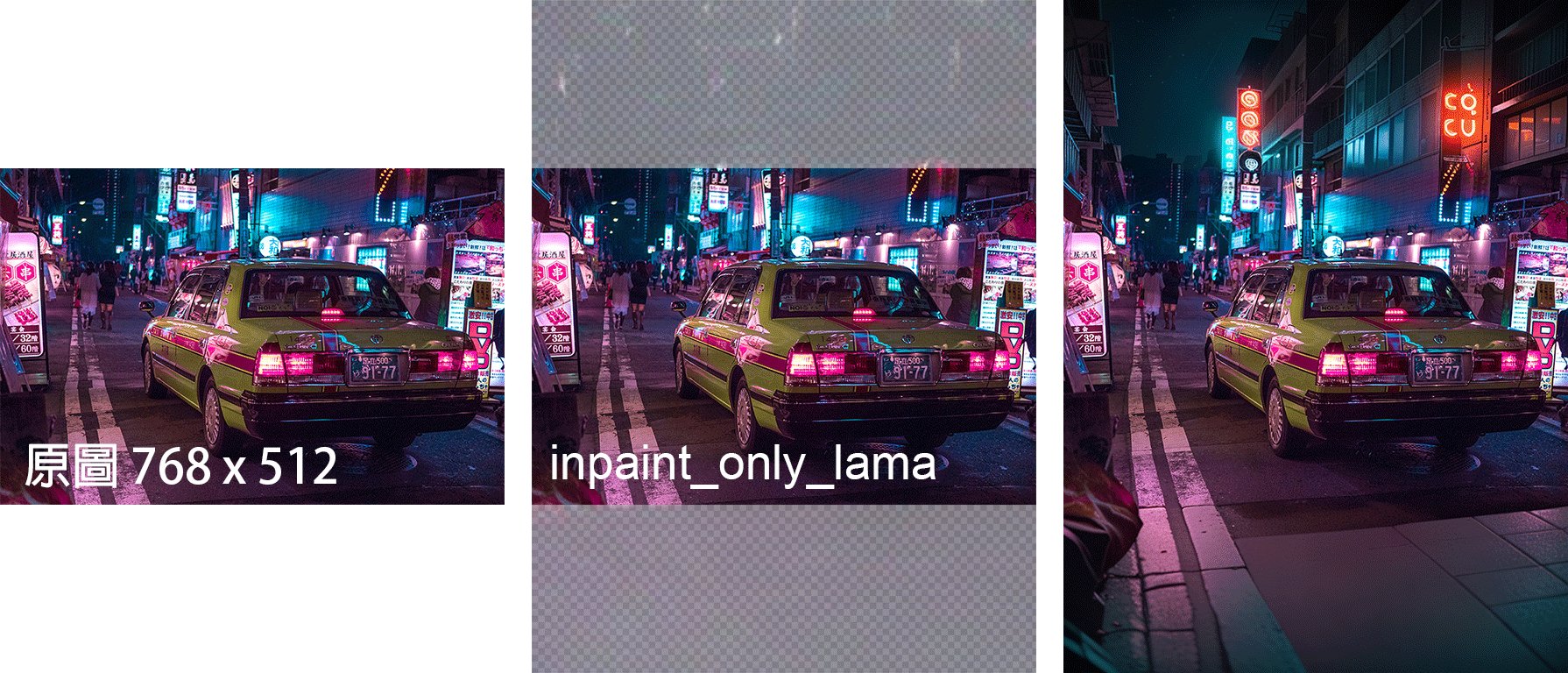
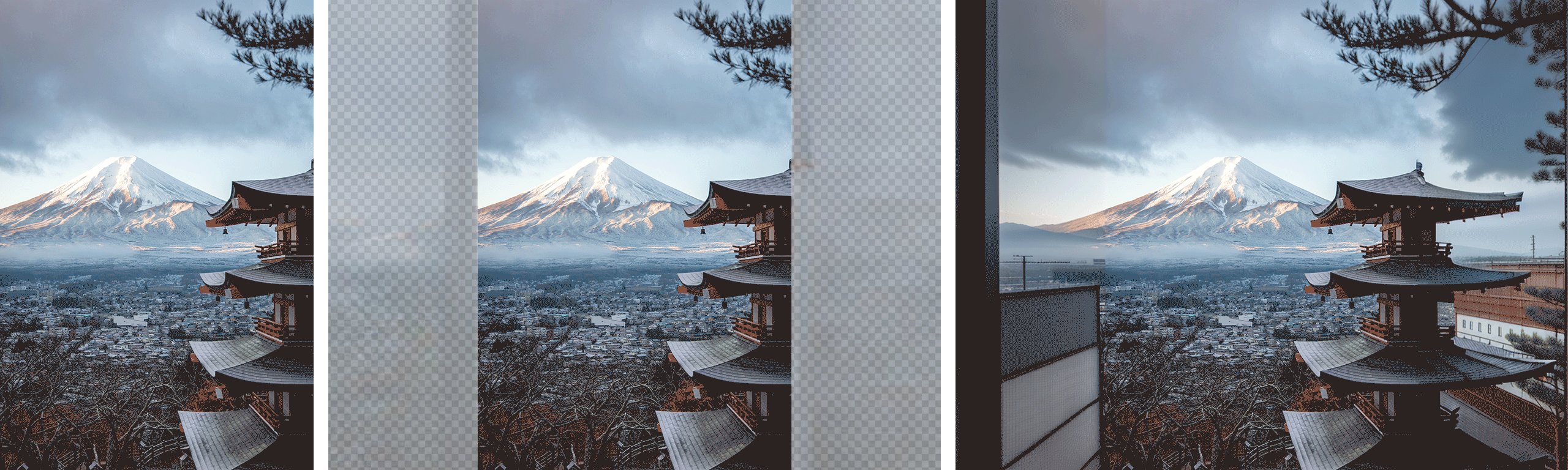
下面再拿個橫向延伸的背景圖測試看看。
同樣的Checkpoint模型、Seed值、提示詞 : south asian street background。
圖生圖底下 : Denoising 0.7~1之間產4張圖來選擇。
文生圖底下 : 刷4張圖。
兩邊成果都有可用的圖,且這次文生圖介面下的產出整體我還比較滿意。雖然沒差多少時間,但圖生圖的介面就是要多幾個步驟(多一個要拖放原圖的視窗、多一個Resize mode要勾選、還要再想一下決定Denoising值要多高~) 。我很懶,同樣的結果能省事的地方就別多費力吧XD
~下方拍手按個讚(每人最多可按5次讚),鼓勵一下吧,您的鼓勵就是店小二持續發文的動力~ 感謝 : ) ~

















Leave a Reply