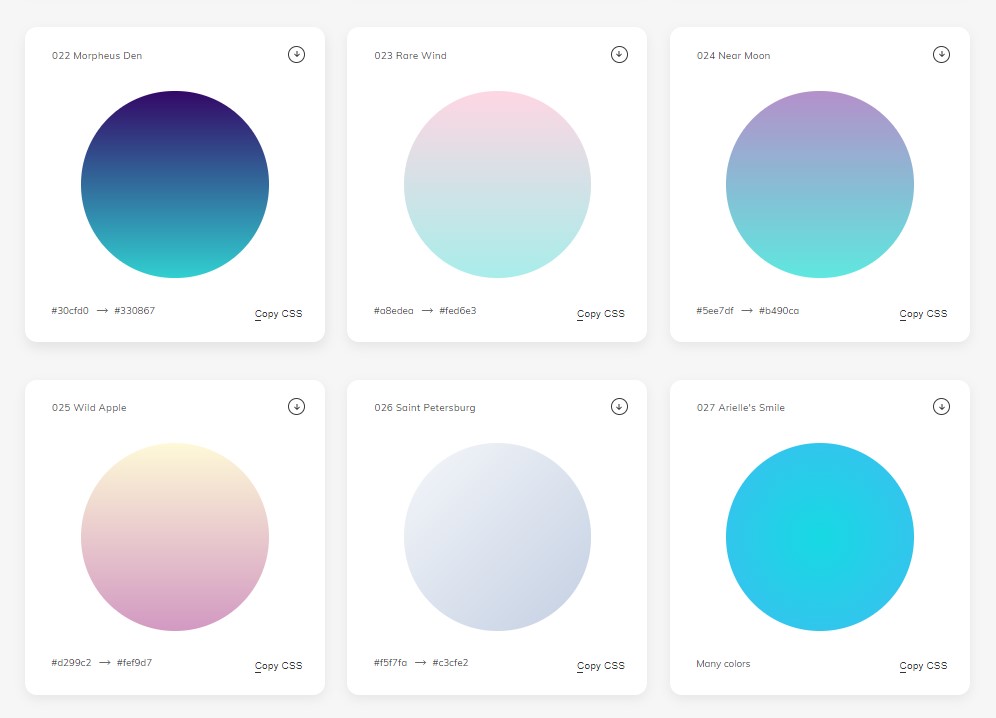
WebGradients裡一共收錄了180組質感漸層配色,方便作為網頁設計/ 平時繪圖創作時的背景配色參考,。
→ WebGradients
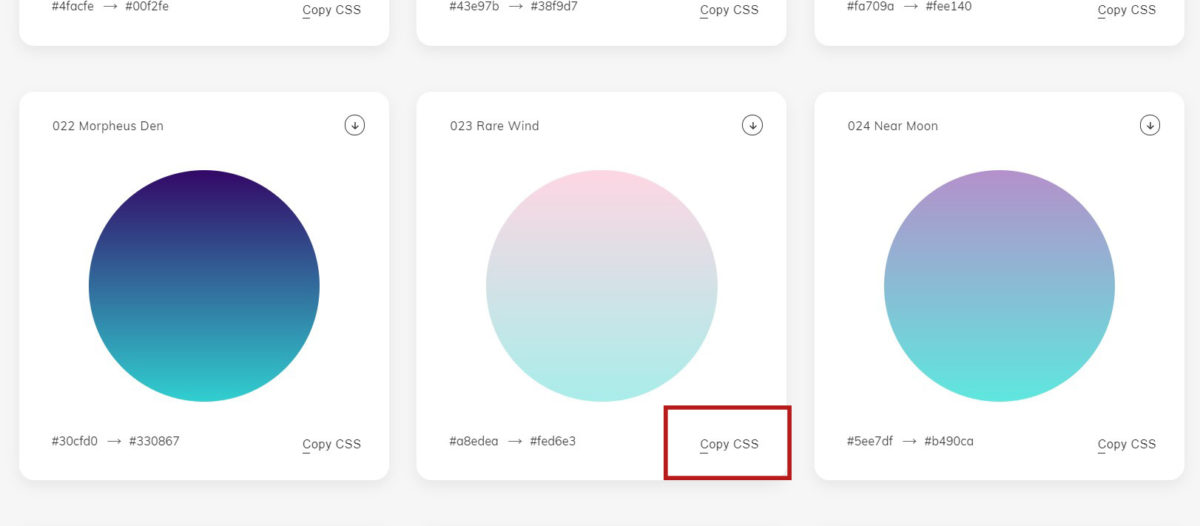
選定特定配色組合後,可直接copy CSS語法使用 :
( 下圖漸層的CSS語法即 – background-image: linear-gradient(to top, #a8edea 0%, #fed6e3 100%); )

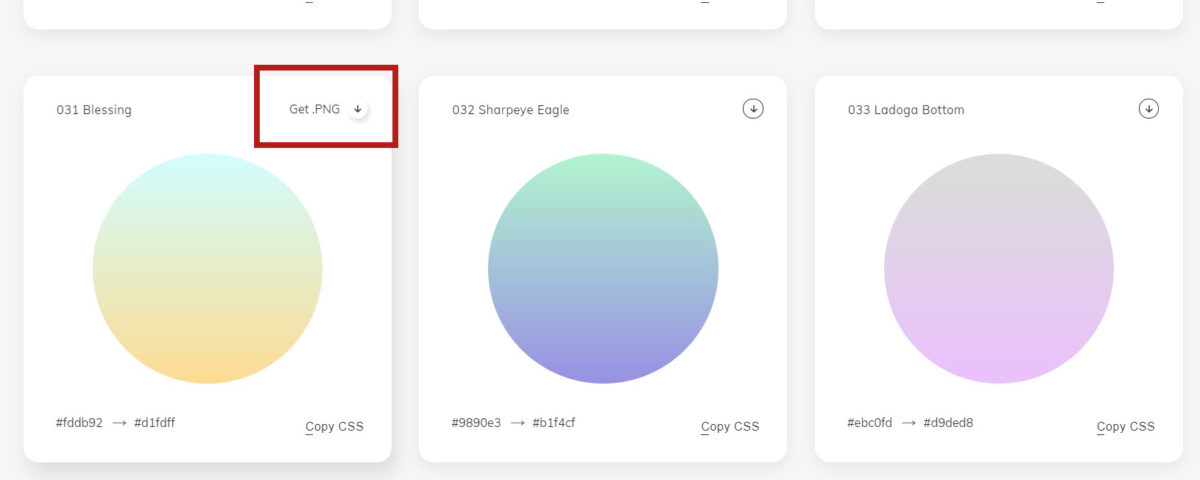
也可直接下載一張2400 x 2000 的png漸層圖

~下方拍手按個讚(每人最多可按5次讚),鼓勵一下吧,您的鼓勵就是店小二持續發文的動力~ 感謝 : ) ~
(Visited 1,682 times, 1 visits today)

https://www.shutterstock.com/zh-Hant/image-vector/chinese-ink-painting-art-background-book-1698695047
不好意思,想請問一個問題,
請問這個頁面左上角有”已簽署財產使用授權,歸檔於 Shutterstock, Inc.。”
代表什麼意思?
我之前以為手繪插畫才有,原來向量檔也有?
感謝回覆
這張圖會有是因為向量的原始檔中我有做壓紙張紋路的材質感,而這個材質是用photoshop做一些紋理特效後的jpg,再即時描圖而成的,所以審合時有要求要上傳原特效的jpg圖檔。